Supply, a free e-commerce theme for Jekyll + Gumroad
Supply is an e-commerce theme for Gumroad creators, built with Jekyll and Tachyons CSS.
If you use Gumroad, you can use Supply to display products on your Jekyll static site or blog.
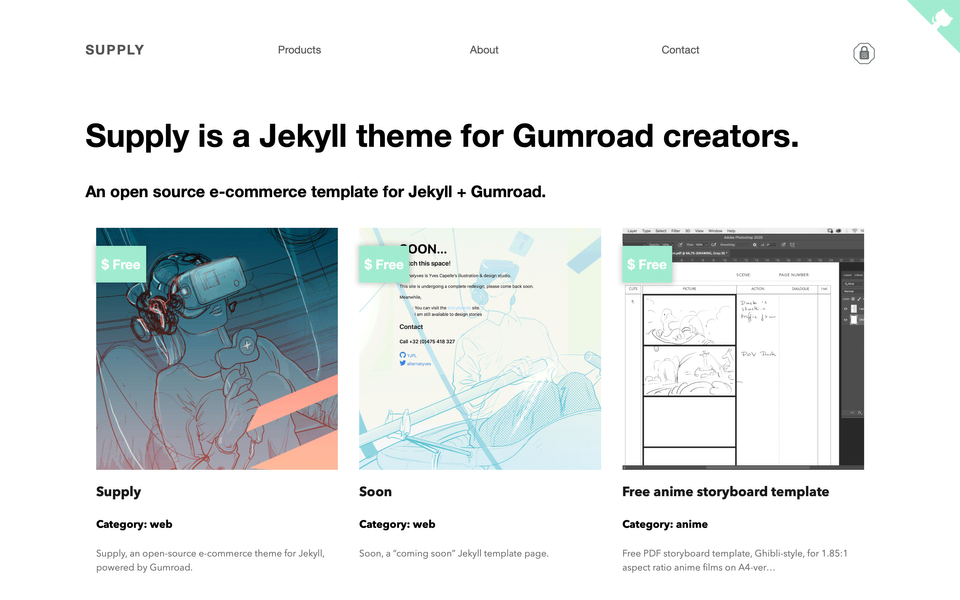
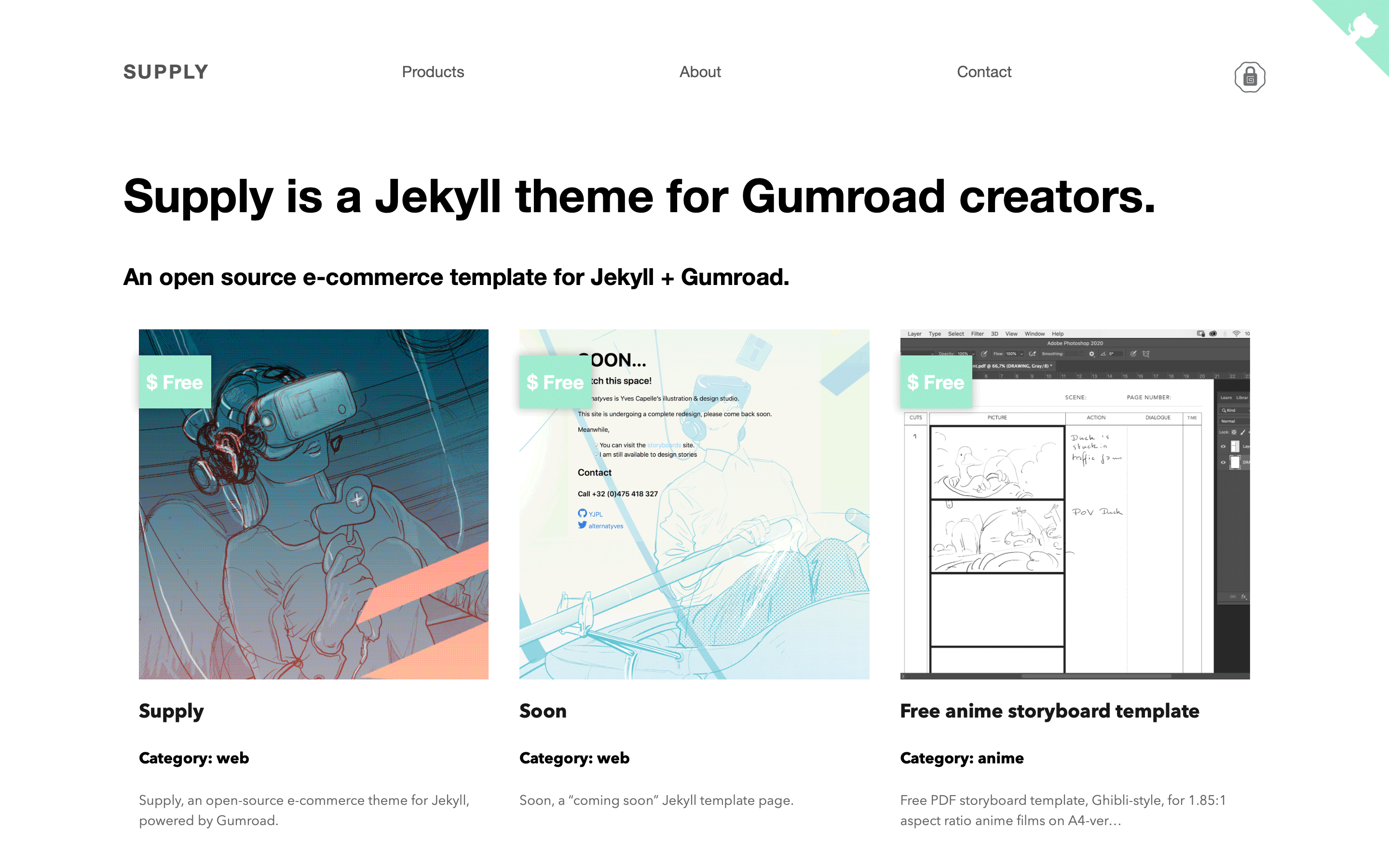
Browse through a live demo
Find more templates, themes and Jekyll tutorials at Jekyll’s official site.
Features
- List & display products, thanks to Jekyll’s collections
- Take payment online using Gumroad
- Contact form with formcarry
- Map with Leaflet thanks to the jekyll-leaflet plugin
- jekyll-archives to build and sort through categories & tags pages
- Custom variables
- RSS/Atom feed
- SEO tags
- Microdata markup
- Gulp.js + Browsersync for fast development
- Built-in site search
Download
Download the theme at: https://github.com/YJPL/Supply/
Setup
- Install Jekyll
- Add your site and author details in
_config.yml. - Get a workflow going to watch your website’s output with Jekyll locally.
Supply was built with Jekyll version 4.0.0 and should support newer versions as well.
Install the dependencies with Bundler:
$ bundle install
Run Jekyll commands through Bundler to ensure you’re using the right versions:
$ bundle exec jekyll serve
Config
Add your custom configuration in the _config file.
Navigation
- Exposed as a data file to give clients better access
- Set in the Data / Navigation section, look for
navigation.ymlin_data.
Footer
Look for default.html in _layouts to add your footer links.
Contact Page
To add you formcarry endpoint URL to _config.yml, you’ll need a fromcarry account, please refer to formcarry documentation
Add your map coordinates if you want to display a map. Please refer to the jekyll-leaflet plugin and Leaflet documentation for customizing your map(s).
Product Pages
If you have products on Gumroad, you can start adding product pages right away. Within the Supply theme, you’ll find a sample of a product page with free products, free-products.html, located in _pages.
Develop
Building front-end assets: styles and scripts
- Install Node module dependencies:
npm install
Tachyons
You can change the site styling using Tachyons, look for the CSS in the sup-theme file, located in the src folder.
Tachyons is a CSS toolkit and design system based on using components. Please refer to Tachyons documentation, you can also start with https://github.com/dwyl/learn-tachyons
Once you are done with your style changes, run:
Run the npm run
build:css
That will process all your CSS files in one readable file located in assets/css/sup-tachyons.css.
to minify your css you can run
npm run minify-css
or
npm run start
to minify and build the site locally.
npm commands with browser reload
Supply uses a couple of custom Postcss npm scripts. Make sure your dependencies are installed: npm install. Type npm outdated to see if you have outdated versions, then install any outdated dependencies.
Once that is done, to build your site & concatenate your CSS (in assets -> CSS), simply run:
npm run start
This command builds the site locally on port 4000, you can quickly revise design changes thanks to livereload.
Editing
Posts
- Add, update, or remove a post in the Posts collection.
- Change the defaults when new posts are created in
_posts/_defaults.md.
Collections
To display products, Supply uses a collection called product You will find a series of product samples in the _products collection folder. By design, all the products are on display on the home page, in Supply, that is ìndex.html. You can manually create pages based on this index to sort your products or any other collection by custom variable.
You can also add your products in regular posts, using the Gumroad overlay, embed, and hyperlinks method, thanks to an include snippet.
Write something like:
<a href="https://gum.co/supply class="no-underline pv2 grow db"><img class="w-100" src="/images/screenshot.png"></a>
{% include gumroad-overlay.html id="supply" %}
to display a clickable image of your product, with an overlay like this:
Open-source
You are welcome to use and contribute to Supply on GitHub